How to Put Shopify store Under Construction

Table Of Contents
In Shopify, more and more stores go live. According to data compiled by Genus AI, from 2020 to 2022, the number of online stores on Shopify increased by 201.53%, a triple growth from 1,287,547 stores to 3,882,345 stores. This means that the competition between stores is extremely fierce. No matter what your reasons are, if you disappear from Shopify for a short time, your store could lose its customer base entirely.
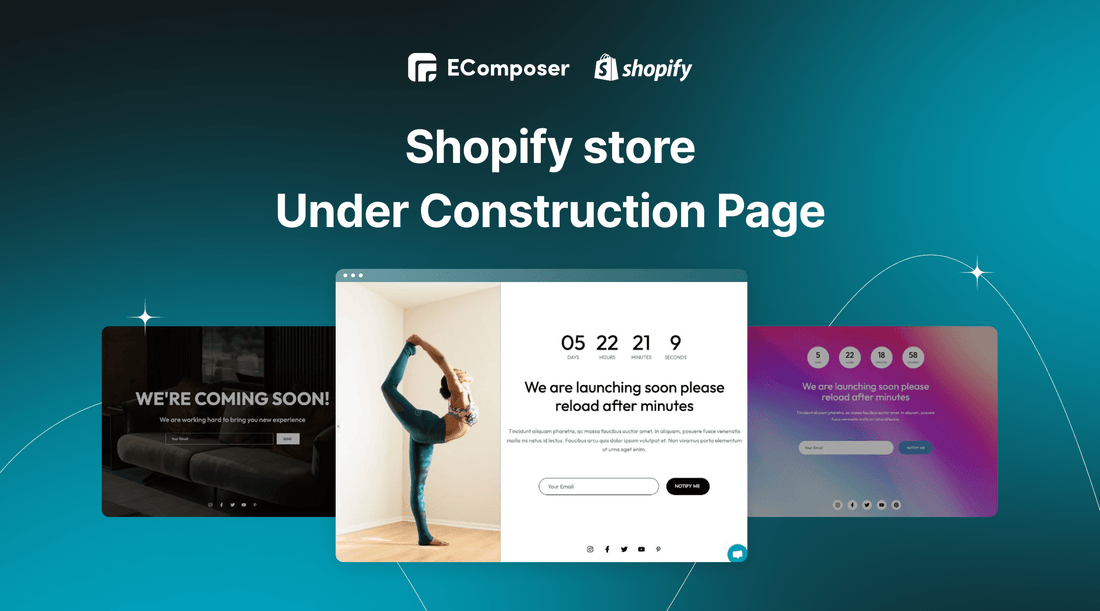
However, in the course of your business, you need to maintain your store in order to create a better customer experience and upgrade your products. The best way is to create a Shopify store Under Construction Page. This page can be both a maintenance announcement and a way for you to launch a new product/business.
In this blog, we will show you How to set up Shopify store Under Construction and suggest a few tips to optimize it.
Before going into the details, make sure you have built an eCommerce store on Shopify!
Why should you put Shopify store under construction?

* Notice store under maintenance
At some point, you feel your store needs a complete upgrade to have a better experience for your customers. However, if you repair in silence, customers will fall into a state of not understanding what happened, they will think you have stopped doing business and will not come back to your store again. Therefore, you need to put your store under maintenance and create a Shopify store Under Construction Page. Thanks to this page, customers will understand that you are only closed for a short time for maintenance and will return soon.
* Increase brand awareness
This is an opportunity for e-commerce businesses to provide information about future product launches, thereby demonstrating to customers the company's efforts in launching products. Customers will be happy with the brand and may return once the website is properly launched.
* Accumulate consumer data
Create a Shopify store Under Construction Page to generate a lead file. Once your Shopify store goes live, you can start collecting and growing your email list or phone number. This information is important if you want to market your brand and new things as it has the potential to turn potential visitors into future buyers.
* Increase the source of potential customers
Typically, Shopify store Under Construction Page includes a place for customers to enter their email address. This allows businesses to gather a big number of potential consumers' emails, which will be used to promote the business's products in the future.
* Get users’ feedback
Designers occasionally include a straightforward form on the Password Page to collect user feedback for improving the product or service. This enables you to fine-tune and accelerate your goods while assisting you in gathering market input before launching your product.
How to activate Password Page for "Store Under Construction" Page
Step 1: Log in your Shopify store
- If you don't already own a Shopify store, you need to sign up for Shopify and build a basic Shopify store.
- Log in to your online store using your registered email and password.

Step 2: Open Preferences from your Shopify Store
Go to Online store and choose Preferences

Step 3: Enter your password
In order for customers to easily access your Shopify online store, you need to enter a password in the Password section. Note that you should not set the same password as the password to log in to your admin.
Step 4: Enter the message
Enter the message that you want to display on the password page in the Messages for your visitors section. You can completely leave this box blank if you do not want to display the message.

Step 5: Save
After you have filled in all the information you want, you need to check it all again one last time and don't forget to click Save to complete the editing.

How to customize Shopify store Under Construction Page
Option 1: Use Shopify default
* Step 1: From Online Store Menu, choose Themes, in Current Themes section, click Customize

* Step 2: At the top center, choose Password Page in drop-down menu and click Others

* Step 3: Edit each section
Now you can adjust the information on the Password Page by yourself through the editing section with Password header, Email sign-up banner and Password footer.
- Password header: You can add your logo image and custom logo width here.
- Email sign-up banner: You can change the welcome words or message to your customers in this section.
- Password footer: This is the final part of Password Page, you will customize the color scheme in this section.

* Step 4: Save and publish
Finally, you need to click Save to finish your editing
Option 2: Use EComposer Page Builder
On Shopify today, there are many Page Builder applications that support creating Shopify store Under Construction Page, but choosing an application that is both easy to use and provides many design ideas is not really easy.
This is why we recommend using EComposer for your Shopify store.

With EComposer - Landing Page Builder, you can build a professional store with all types of page such as Landing pages, Product pages, Home page, Collections, Blog pages, Blog posts, Password pages and Standard pages (Policy, About us, Contact us, etc.). EComposer bring the best solutions for your Shopify stores from page building to optimize conversion rates.
Specifically, EComposer provides 200+ sections, 100+ page templates, 90+ elements, 20+ extensions and a lot of other advanced features. Moreover, you also can utilize AI Content Generator in EComposer to write content for your page smartly.
With all the outstanding features and convenience of EComposer, you can completely design your own unique Shopify store Under Construction Page. Don't worry if you're out of ideas or don't have the ability to design! EComposer provides you with a set of beautiful Coming Soon Page templates, please refer to it and use it for your store.
Step 1: Install EComposer
- In the Shopify App store, search EComposer - Shopify Page Builder then click Add App
- To activate the use of the app, Install the app to your Shopify store
Step 2: Open EComposer
In the Dashboard menu, go to Apps, click EComposer Landing Page Builder.

Step 3: Start building Password Page
- In the EComposer Interface, choose the Password Page in the drop-down of Actions section.

- Click Build Password Page

- Select Password Page template
In EComposer, the Password Page is called Coming Soon Page. Hence, go to Coming Soon section and choose your suitable free template from EComposer
You also can Preview the layout before starting to build one.

- Choose Start building

Step 4: Set up Page info and customize Password Page
From this step, you will officially begin your Coming Soon Page design. During the process of you creating the Coming Soon Page, EComposer will provide a lot of the necessary elements for you to add to the Coming Soon Page such as Heading; Countdown; Text; Newsletter; Social; etc…

In addition, you can easily change the background and color of the page as you like.

Moreover, you will have a treasure trove of professional eye-catching themes and extensions to add on your pages.

Step 5: Save and publish
Click Publish at the top right corner, choose Save and Publish and then you will see the result.
Please look for detailed guides in How to create a Password page here.
Tips to optimize your Shopify store Under Construction

Shows a strong brand presence
A successful headline conveys the value proposition while creating enthusiasm for what they have to offer. Therefore, you need to make sure that your brand has a strong presence here. You can do this by combining the catchy headline above with a large, bold font and a contrasting color for your company name or the "sign up" button on your opt-in option.
Show short but meaningful content
Customers are frequently scrolling through your website as they arrive, so you only have a few seconds to make an impact and capture their attention. That means you need to be selective and give the information you really need. You just need a few phrases to emphasize what's coming and what they'll get if they sign up. You should also provide a countdown or timestamp indicating when your business will open.
Show single Call to action
A clear and easy-to-spot call to action that sticks out from the rest of the material is great for your Under Construction page. You should leave no doubt about the action you want the prospective consumer to perform, and make sure the subscribe button is the single call to action on the page and is easily found.
Hide navigation button
If you want to include others, such as social sharing prompts, make sure they're separate from your main call to action and aren't the first thing that catches the visitor's eye. Because most people will be drawn to the go away button that you have placed on your page.
To sum up
Creating and customizing Shopify In Construction makes it possible for you to start capturing customer interest as you prepare to launch your store or as you update your store. Additionally, your Under Construction page gives you a significantly bigger beginning audience, better referral potential, and far higher conversion rates as your audience expands.
If you want to know more information or want to learn more about EComposer, follow us at ecomposer.io or click on the message icon located in the right corner of the screen.
=================
Add EComposer Next generation page builder Here
Follow Us on Facebook
Join Official Community





















0 comments